
§53. 曲線に輝きを与え先端をフェードアウトするには
曲線に輝きを与え、その先端をフェードアウトするチュートリアルです。曲線の描き方が様々なように、輝きの与え方やフェードアウトのさせかたも様々です。Gtuts.comの Fancy Glow Effect with GIMP を参照しています。
目次のページに戻る

|
|

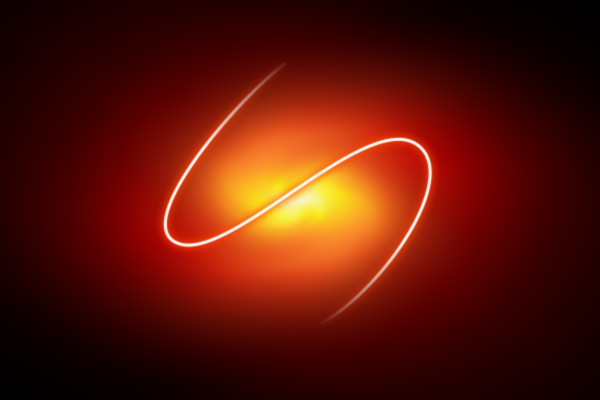
Step1-2 ブレンドの適用。

Step1-3 波紋の適用。

Step1-4 グルグルひねる。

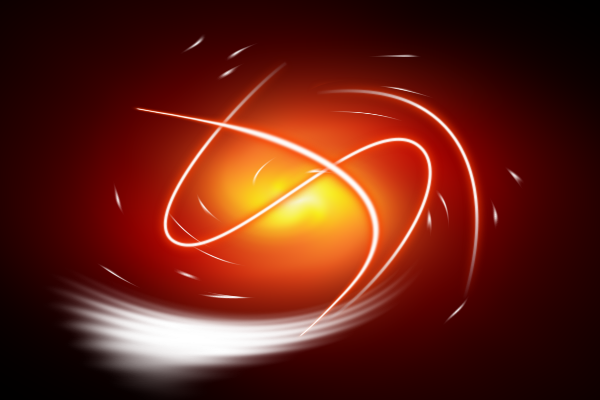
Step1-5 モーションぼかしの適用後。
|
Step 1
背景の作成。
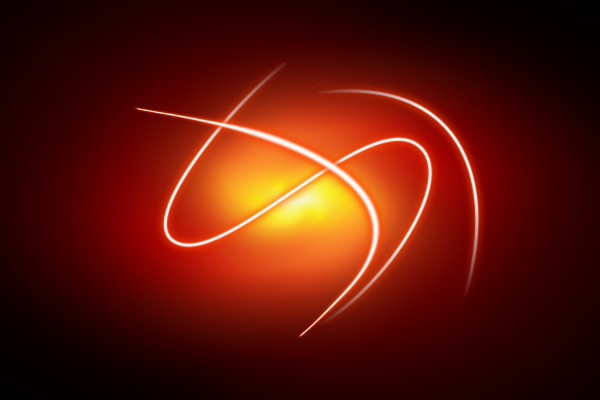
背景=黒 2/ 背景レイヤーにブレンドを適用します。 設定: グラデーション=Incandescent グラデーションの反転=チェック 形状=放射状 グラデーションの適用方向=中心から真下 3/ 背景レイヤーに波紋を適用します。 フィルタ>変形>波紋 4/ 背景レイヤーに、グルグルひねる を適用します。 フィルタ>変形>グルグルひねる 設定: 渦の方向=360 5/ この時点で、フェードアウトされた曲線が作成されていますが、これからの背景画像にするために、背景レイヤーに モーションぼかし を適用します。 フィルタ>ぼかし>モーションぼかし 設定: ぼかしの種類=拡大 拡大側にぼかす=チェック 長さ=150 |

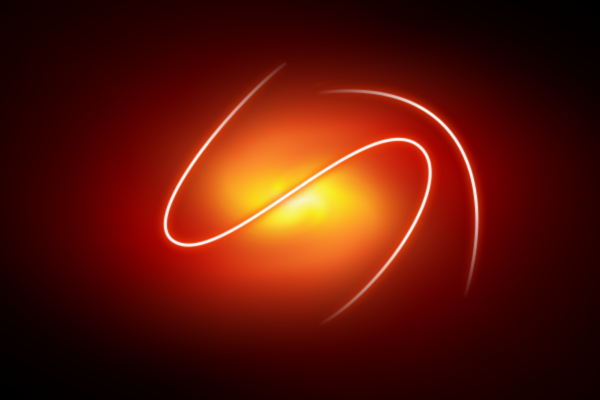
Step2-4 パスの描画。

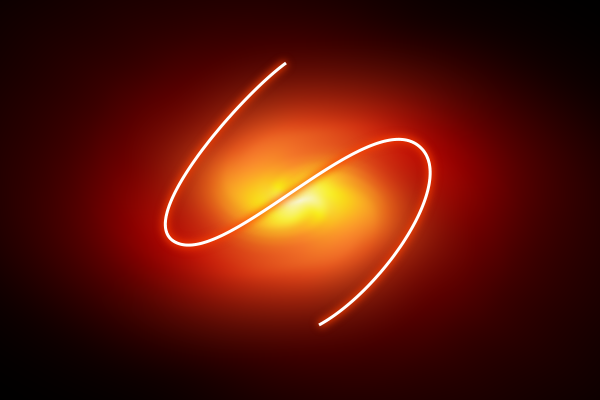
Step2-8 輝きの描画。

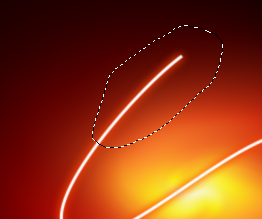
Step2-11 選択範囲の作成。
|
Step 2
パスの描画と先端を細くする準備。
保存されているパスを右クリック>パスの境界線を描画する 9/ 現在のレイヤーにガウシアンぼかしを適用します。 ぼかし半径=X、Y共に1 10/ 輝き用の新規レイヤーと、Path-1レイヤーを統合します。 新規レイヤーを右クリック>下のレイヤーと統合 11/ 先端を細くするために選択領域を作成します。自由選択ツールを使用して左図のような選択範囲をします。 |

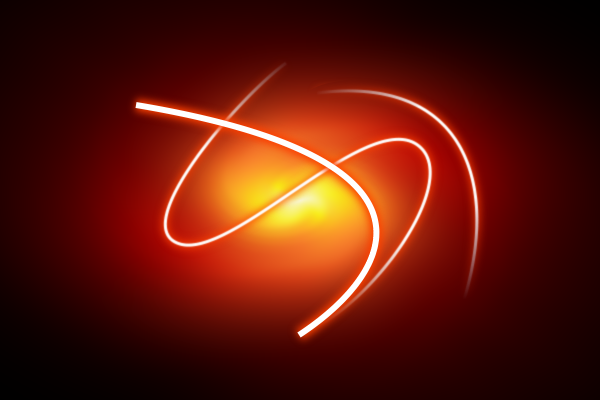
Step3-4 パスの両端をフェードアウト。

Step3-5 別の曲線を追加。
|
Step 3
先端を細くしフェードアウトさせる。
背景色=白 2/ Path-1レイヤーにレイヤーマスクを適用します。 Path-1レイヤーを右クリック>レイヤーマスクの追加 ダイアログで完全不透明(白)を選択。 3/ Path-1レイヤーのレイヤーマスクに対して、ブレンドツールを以下の設定で適用します。 設定: グラデーション=前景色から背景色 形状=線形 グラデーションの適用方向=曲線の末端から選択領域の端 【NOTE】 レイヤーマスクに効果を確実に適用するには、適用したいレイヤーマスクを先にクリックした後、実行するようにします。 4/ Step2-11からStep3-3までの操作を曲線のもう一方の端でも実行します。 5/ 新規レイヤーを作成します。 レイヤー名=Path1-1 背景=透明 6/ Step3とStep4のこれまでを再度実行して別の曲線を作成します。 |

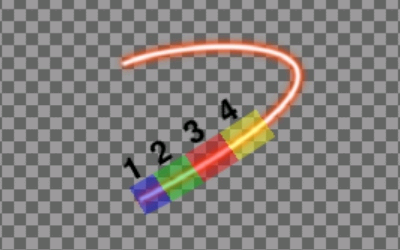
Step4-2 別曲線の描画。

Step4-3 曲線の細くするモデル。

Step4-3 曲線を細くした図。
|
Step 4
二つ目の方法。
背景=透明 2/ Step2とStep3同様の方法で曲線を描画します。 変更点は: Step2-4 線幅=12 Step2-8 輝きの線幅=6 Step2-9 ガウシアンぼかしのぼかし半径=3 3/ 曲線の先端を、 対話的歪め の すぼめる を用いて細くします。 フィルタ>変形>対話的歪め 設定: 歪めモード=すぼめる 歪める量=0.10 細くする手法: モデルを左図に示します(本家の画像を引用しています)。 「すぼめる」を以下の要領で実行します。
・ 3→1にマウスをドラッグ ・ 2→1にマウスをドラッグ ・ 1の端→1の別の端にマウスをドラッグ 気に入るようになるまで、これを繰り返します。 |

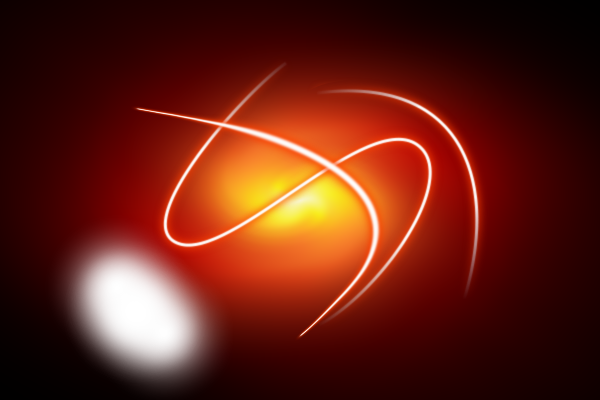
Step5-2 太いブラシで描画。

Step5-3 小さいブラシで描画。

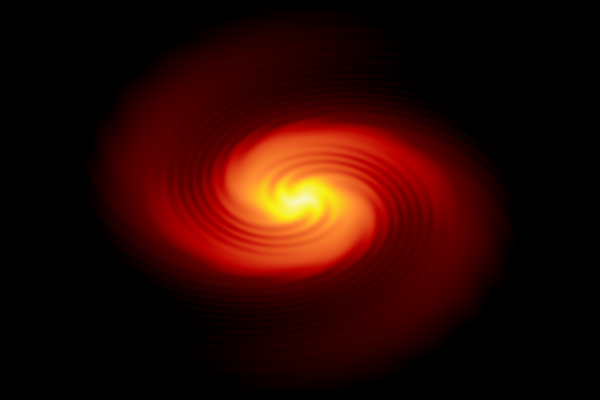
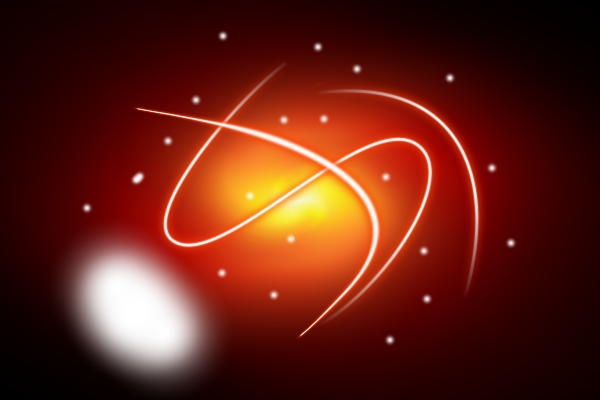
Step5-4 波紋の適用。

Step5-5 グルグルひねるの適用。

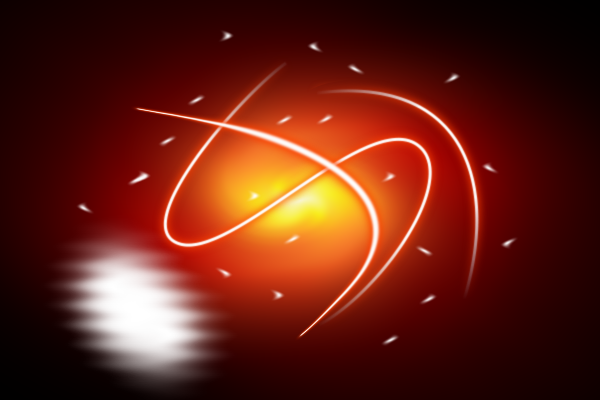
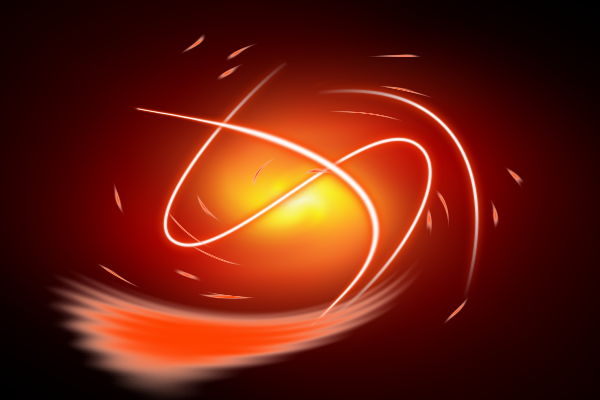
Step5-9 着色。

Step5-12 レイヤーを移動。
|
Step 5
三つ目の方法。
ブラシ=Circle Fuzzy (15) 拡大縮小=10 3/ Dotレイヤーに左図のようにブラシを走らせます。 設定: ブラシ=Circle Fuzzy (13) 拡大縮小=1 4/ Dotレイヤーに「波紋」を適用します。 フィルタ>変形>波紋 設定はDefault。 5/ Dotレイヤーに、グルグルひねる を適用します。 フィルタ>変形>グルグルひねる 設定: 渦の方向=360 6/ Dotレイヤーを複製します。 Spotレイヤーを右クリック>レイヤーを複製 レイヤー名=Dot Copy 7/ 描画色を変更します。 描画色=fd4000(HTML表記) 8/ Dot Copyレイヤーから選択範囲を作成します。 Dot Copyレイヤーを右クリック>不透明部分を選択範囲に 9/ Dot Copyレイヤーに対して色を適用します。 変更した描画色を、Dot Copyレイヤーにドラッグドロップすることで着色できます。 10/ 選択範囲を解除します。 選択>選択を解除 11/ Dot Copyレイヤーにガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=共に24 12/ Dot CopyレイヤーをDotレイヤーの下に移動します。 完成です。以下に実画像を示しておきます。 |

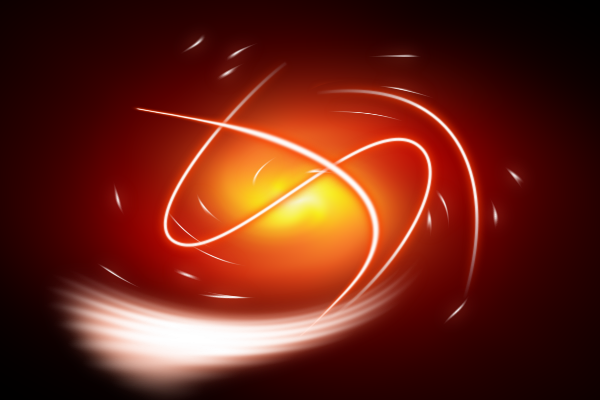
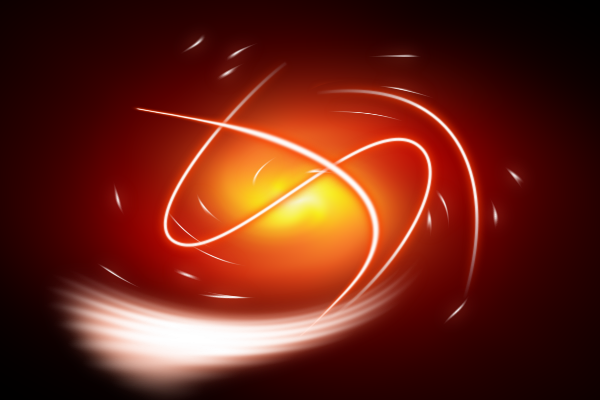
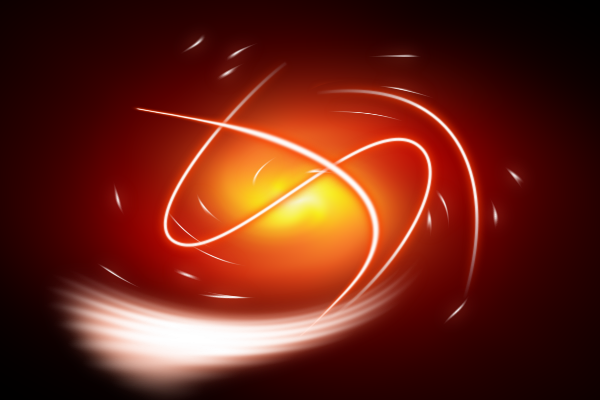
実画像。
|
|